Wiki - TabelaComo e onde criar a tabela
Para criar uma tabela, com grafismo igual à skin que se está a usar, basta aceder ao Paniel administrativo, e aí escolher a opção Gestão código HTML > Gerador de tabelas com grafismo igaul ao do fórum. (encontra-se em cima, antes da caixa, é o terceiro link) Basta especificar o número de linhas e de colunas pretendido, se se deseja ou não espaço para legendas para as colunas e o tipo de alinhamento do texto, e este [tool] cria o código HTML da tabela a inserir na caixa pretendida de Gestão código HTML. Como modificar a tabela O código fornecido pelo gerador apresenta basicamente três partes: a parte em azul e a parte em verde devem estar sempre presentes, na íntegra, ao invés a parte em vermelho diz respeito aos conteúdos da nossa tabela, e varia consoante os parâmetros estipulados. CITAZIONE
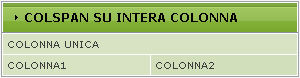
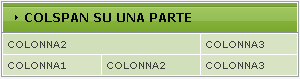
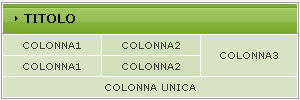
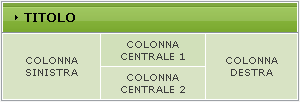
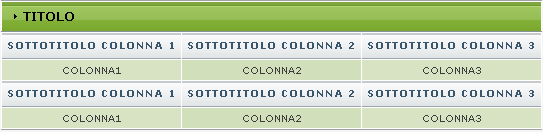
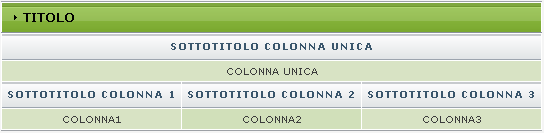
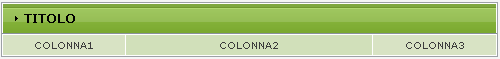
O título Para atribuir um título à vossa tabela basta modificar a palavra TÍTULO a meio da parte em azul. Se não se quiser atribuir um título à tabela é aconselhável inserir no final para evitar possíveis erros de visualização. Se quiserem mudar a cor ou o estilo do título, como estamos a trabalhar em HTML, é conveniente consultar a respectiva opção no wiki. Os conteúdos Para inserir os conteúdos na tabela é preciso modificar a palavra COLUNA ? (sendo que ? indica o número da coluna) substituindo-a com o texto escolhido. ATENÇÃO!: em HTML as linhas são indicadas com o tag <tr> e as colunas com <td>, convém lembrar-se que <tr> inclui sempre <td> e que o último tag aberto deve ser obrigatoriamente o primeiro a ser fechado, e a seguir todos os outros em sucessão. O que quer dizer fechar um tag? Significa reescrever o tag colocando um slash ( / ) depois do parênteses angular de abertura ( < ) Portanto respeito ao que foi dito en cima a definição correcta è só esta: <tr> <td> .. </td> </tr> Obviamente no interior da linha podem ser incluídas mais colunas, repetindo os tag <td> .. </td> depois da última coluna. Exemplo: <tr> <td> coluna 1 </td> <td> coluna 2 </td> </tr> Fazer o mesmo no caso de se pretender que a tabela apresente mais linhas, com efeito depois do tag de fechamento: </tr> podemos encontrar outros 'blocos' que indicam as linhas. Exemplo: <tr> <td> coluna 1 linha 1 </td> <td> coluna 2 linha 1 </td> </tr> <tr> <td> coluna 1 linha 2 </td> <td> coluna 2 linha 2 </td> </tr> ATENÇÃO!: para fazer com que uma coluna se estenda por mais colunas não basta inserir um único <td> .. </td> é preciso adicionar no seu interior o atributo colspan. Este atributo apresenta a seguinte escrita: <td colspan="?" > .. </td> sendo que '?' deve ser substituído com o número di colunas que pretendemos que apareçam numa única linha. Exemplo 1:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">COLSPAN SOBRE INTEIRA COLUNA</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:left;width:100%" cellpadding="4" cellspacing="1"> <tr title="LINHA1"> <td class="ww" colspan="2">COLUNA ÚNICA</td> </tr> <tr title="LINHA2"> <td class="ww">COLUNA1</td> <td class="aa">COLUNA2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table> Exemplo 2:  CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">COLSPAN DE UM LADO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:left;width:100%" cellpadding="4" cellspacing="1"> <tr title="LINHA1"> <td class="aa" colspan="2">COLUNA2</td> <td class="ww">COLUNA3</td> </tr> <tr title="LINHA2"> <td class="ww">COLUNA1</td> <td class="aa">COLUNA2</td> <td class="ww">COLUNA3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table> Caso queiramos unir mais linhas, o atributo a usar é rowspan e funciona de maneira análoga ao anterior, inserindo sempre no interior da coluna, mas neste caso eliminando a coluna 'a mais' na linha de baixo. Exemplo 1:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TÍTULO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="LINHA1"> <td class="ww">COLUNA1</td> <td class="aa">COLUNA2</td> <td class="ww" rowspan="2">COLUNA3</td> </tr> <tr title="LINHA2"> <td class="ww">COLUNA1</td> <td class="aa">COLUNA2</td> </tr> <tr title="LINHA3"> <td class="ww" colspan="3">COLUNA ÚNICA</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Exemplo 2:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TÍTULO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="LINHA1"> <td class="ww" rowspan="2">COLUNA SINISTRA</td> <td class="aa">COLUNA CENTRALE 1</td> <td class="ww" rowspan="2">COLUNA DESTRA</td> </tr> <tr title="LINHA2"> <td class="ww">COLUNA CENTRALE 2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> As legendas As legendas inseridas pelo gerador aparecem somente por cima da primeira fila de colunas, qualquer que seja o número inserido. Caso seja necessário adicionar legendas também nas colunas por baixo, o código a usar é o seguinte, devendo o mesmo ser inserido antes do bloco da linha: CODICE <tr> <td class="title">LEGENDA COLUNA 1</td> </tr> ATENÇÃO!: não esquecer de inserir tantas colunas de legenda quantas as colunas da tabela. De se pretender estender uma legenda por mais colunas usar o atributo colspan. Exemplo 1:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TÍTULO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr> <td class="title">LEGENDA COLUNA 1</td> <td class="title">LEGENDA COLUNA 2</td> <td class="title">LEGENDA COLUNA 3</td> </tr> <tr title="LINHA1"> <td class="ww">COLUNA1</td> <td class="aa">COLUNA2</td> <td class="ww">COLUNA3</td> </tr> <tr> <td class="title">LEGENDA COLUNA 1</td> <td class="title">LEGENDA COLUNA 2</td> <td class="title">LEGENDA COLUNA 3</td> </tr> <tr title="LINHA2"> <td class="ww">COLUNA1</td> <td class="aa">COLUNA2</td> <td class="ww">COLUNA3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Exemplo 2:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TÍTULO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr> <td class="title" colspan="3">LEGENDA COLUNA ÚNICA</td> </tr> <tr title="LINHA1"> <td class="ww" colspan="3">COLUNA ÚNICA</td> </tr> <tr> <td class="title">LEGENDA COLUNA 1</td> <td class="title">LEGENDA COLUNA 2</td> <td class="title">LEGENDA COLUNA 3</td> </tr> <tr title="LINHA2"> <td class="ww">COLUNA1</td> <td class="aa">COLUNA2</td> <td class="ww">COLUNA3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Definir a altura ou a largura das células Basta inserir os parâmetros: height="??" (para a altura) e width="??" (para a largura) no interior da coluna. Em lugar de ?? pode-se inserir quer medidas em pixel quer em percentagem. Visto que a comunity utiliza templates fluídos é aconselhável usar valores em percentagem para a largura. Não esquecer porém que a soma dos valores deve equivaler a 100%. Exemplo: CODICE <tr title="LINHA1"> <td class="ww" width="25%">COLUNA1</td> <td class="aa" width="50%">COLUNA2</td> <td class="ww" width="25%">COLUNA3</td> </tr> Antevisão:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TÍTULO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="LINHA1"> <td class="ww" width="25%">COLUNA1</td> <td class="aa" width="50%">COLUNA2</td> <td class="ww" width="25%">COLUNA3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Inserir um fundo personalizado Para inserir um fundo personalizado na vossa tabela, devem utilizar o tag table antes de <tr tilte="LINHA1"> que se apresenta assim: CODICE <table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> No interior do atributo style, No interior do atributo: ;background-image:url(http://..); sendo que em lugar de http://.. deve ser inserido o URL da vossa imagem. Além disso devem retirar class="aa" e class="ww" das colunas da vossa tabela, obtendo algo deste tipo: CODICE <table class="mainbg" style="text-align:center; width:100%; background-image:url(http://img.forumfree.net/style_images/37/sfondo.gif);" cellpadding="4" cellspacing="1"> <tr title="LINHA1"> <td>COLUNA1</td> </tr> Exemplo:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TÍTULO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center; width:100%; background-image:url(http://img.forumfree.net/style_images/37/sfondo.gif);" cellpadding="4" cellspacing="1"> <tr title="LINHA1"> <td colspan="2">COLUNA1</td> </tr> <tr> <td class="title">LEGENDA COLUNA 1</td> <td class="title">LEGENDA COLUNA 2</td> </tr> <tr title="LINHA2"> <td>COLUNA1</td> <td>COLUNA2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Inserir uma scrollbar Para inserir uma scrollbar dentro de uma célula, basta inserir logo a seguir <td class="??"> (sendo que em lugar de ?? poderão encontrar aa ou ww) este código: CODICE <div style="overflow:auto; height:100px;"> TODOS OS CONTEÚDOS DA CÉLULA AQUI </div> Se quiserem variar a altura, basta aumentar ou diminuir o valor: 100px. Link úteis |