Wiki - TabelleWie und wo eine Tabelle erstellen?
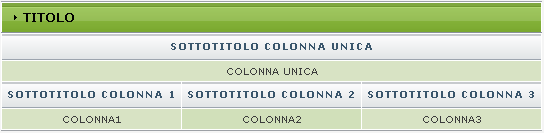
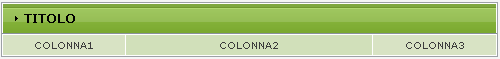
Um eine Tabelle mit derselben Grafik wie der gängigen Skin zu erzeugen, gehen Sie in Verwaltungs-Bedienungsfeld, unter der Menüeinstellung HTML-Code Verwaltung > Tabellengenerator mit der selben Grafik des Forums. (Es ist der dritte Link, der sich oben vor den Eingabefeldern befindet) Einfach die gewünschte Anzahl der Zeilen und Spalten eingeben, je nachdem auch der Platz für die Untertitel der Spalten und die Ausrichtung des Textes, und dieser Tool erzeugt den HTML-Code der Tabelle, zum Einfügen in das gewünschte Eingabefeld von HTML-Code Verwaltung. Wie kann man eine Tabelle ändern? Der vom Generator gelieferte Code weist auf drei wesentliche Teile hin: Der blaue und der grüne Teil sollten immer vollständig vorhanden sein, der rote Teil dagegen entspricht den Inhalt unserer Tabelle und variiert je nach eingestellten Parametern. CITAZIONE
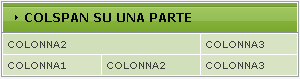
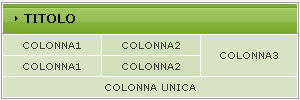
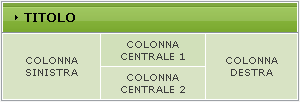
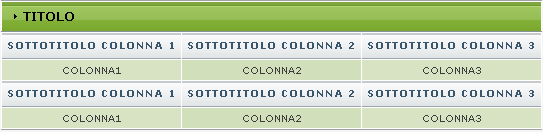
Der Titel Um Ihrer Tabelle einen Titel zu geben genügt es das Wort TITEL in der Hälfte des blauen Teils zu ändern, wenn Sie nicht vorhaben der Tabelle einen Titel zu geben, wird empfohlen einzufügen um mögliche Visualisierungsfehler zu vermeiden. Wenn Sie die Farbe oder den Style des Titels ändern möchten, da wir in HTML arbeiten, weisen wir auf, sich den entsprechenden Eintrag im Wiki anzusehen. Der Inhalt Um die Inhalte in die Tabelle einzufügen, muss man das Wort SPALTE ? (wo '?' die Anzahl der Spalte angibt) mit dem von uns gewählten Text ersetzen. ACHTUNG!: in HTML werden die Zeilen mit dem Tag <tr> und die Spalten mit <td> angezeigt und es ist sinnvoll zu beachten, dass <tr> immer <td> einschließt und dass der zuletzt geöffnete [Tag] unbedingt zuerst geschlossen werden muss und dann alle nachfolgenden. Was bedeutet einen Tag schließen? Bedeutet den Tag wieder zu schreiben, einen slash ( / ) nach dem Chevron-Zeichen ( < ) einfügen Demnach ist die einzige korrekte Beschriftung diese hier: <tr> <td> .. </td> </tr> Selbstverständlich können im Inneren der Zeile mehrere Spalten, durch Wiederholen der Tags <td> .. </td> nach der letzten Spalte, eingeschlossen werden. Beispiel: <tr> <td> Spalte 1 </td> <td> Spalte 2 </td> </tr> Etwas Ähnliches wenn die Tabelle mehrere Zeilen aufweist. Nach dem Schließungs-Tag: </tr> finden wir andere 'Blöcke' die die Zeilen angeben. Beispiel: <tr> <td> Spalte 1 Zeile 1 </td> <td> Spalte 2 Zeile 1 </td> </tr> <tr> <td> Spalte 1 Zeile 2 </td> <td> Spalte 2 Zeile 2 </td> </tr> BITTE BEACHTEN SIE!: Für eine Spalte, die sich über mehrere Spalten erweitert, genügt es nicht einen einzigen <td> .. </td> einzufügen, sondern den Attribut colspan in den Spalten hinzufügen. Dieses Attribut zeigt folgende Aussage: <td colspan="?" > .. </td> in dem '?' mit der Anzahl der Spalten, die wir in einer einzigen Zeile erscheinen lassen möchten, ersetzt wird. Beispiel 1:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">COLSPAN AUF FULL SPALTE</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:left;width:100%" cellpadding="4" cellspacing="1"> <tr title="ZEILE1"> <td class="ww" colspan="2">EINZELN SPALTE</td> </tr> <tr title="ZEILE2"> <td class="ww">SPALTE1</td> <td class="aa">SPALTE2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table> Beispiel 2:  CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">COLSPAN AUF DER EINEN SEITE</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:left;width:100%" cellpadding="4" cellspacing="1"> <tr title="ZEILE1"> <td class="aa" colspan="2">SPALTE2</td> <td class="ww">SPALTE3</td> </tr> <tr title="ZEILE2"> <td class="ww">SPALTE1</td> <td class="aa">SPALTE2</td> <td class="ww">SPALTE3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table> Wenn man mehrere Zeilen verbinden möchte muss man den Attribut rowspan verwenden, der auf eine Weise wie der vorhergehende funktioniert und wird immer im Inneren der Spalte eingegeben. In diesem Fall löschen Sie die 'verbliebene' Spalte in der Zeile darunter. Beispiel 1:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITEL</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="ZEILE1"> <td class="ww">SPALTE1</td> <td class="aa">SPALTE2</td> <td class="ww" rowspan="2">SPALTE3</td> </tr> <tr title="ZEILE2"> <td class="ww">SPALTE1</td> <td class="aa">SPALTE2</td> </tr> <tr title="ZEILE3"> <td class="ww" colspan="3">EINZELN SPALTE</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Beispiel 2:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITEL</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="ZEILE1"> <td class="ww" rowspan="2">LINKE SPALTE</td> <td class="aa">CENTRAL SPALTE 1</td> <td class="ww" rowspan="2">RECHTS SPALTE</td> </tr> <tr title="ZEILE2"> <td class="ww">CENTRAL SPALTE 2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Die Untertitel Vom Generator eingefügten Untertitel werden, unabhängig von der eingegebenen Zahl, nur über der ersten Zeile der Spalten angezeigt. Wenn Sie in den untenstehenden Spalten Untertitel hinzufügen möchten, ist der folgende Code zu benutzen, vor dem Zeilenblock: CODICE <tr> <td class="title">UNTERTITEL DER SPALTE</td> </tr> VORSICHT!: erinnern Sie sich daran, so viele Spalten des Untertitels einzufügen, wie die Spalten der Tabellen. Wenn Sie einen Untertitel in mehreren Spalten erweitern möchten, benutzen Sie den Attribut colspan. Beispiel 1:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITEL</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr> <td class="title">UNTERTITEL DER SPALTE 1</td> <td class="title">UNTERTITEL DER SPALTE 2</td> <td class="title">UNTERTITEL DER SPALTE 3</td> </tr> <tr title="ZEILE1"> <td class="ww">SPALTE1</td> <td class="aa">SPALTE2</td> <td class="ww">SPALTE3</td> </tr> <tr> <td class="title">UNTERTITEL DER SPALTE 1</td> <td class="title">UNTERTITEL DER SPALTE 2</td> <td class="title">UNTERTITEL DER SPALTE 3</td> </tr> <tr title="ZEILE2"> <td class="ww">SPALTE1</td> <td class="aa">SPALTE2</td> <td class="ww">SPALTE3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Beispiel 2:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITEL</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr> <td class="title" colspan="3">UNTERTITEL DER EINZEL SPALTE</td> </tr> <tr title="ZEILE1"> <td class="ww" colspan="3">EINZEL SPALTE</td> </tr> <tr> <td class="title">UNTERTITEL DER SPALTE 1</td> <td class="title">UNTERTITEL DER SPALTE 2</td> <td class="title">UNTERTITEL DER SPALTE 3</td> </tr> <tr title="ZEILE2"> <td class="ww">SPALTE1</td> <td class="aa">SPALTE2</td> <td class="ww">SPALTE3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Die Höhe, bzw. die Breite der Zellen definieren Geben Sie einfach die Parameter: height="??" (ür die Höhe) und width="??" (für die Breite) im Inneren der Spalte ein, anstelle von '??' können Sie Maße in Pixel oder auch in Prozentzahl angeben. Da die Community fließende -template verwendet, wird empfohlen, die Werte für die Breiten in Prozentzahl zu benutzen, aber nicht vergessen, dass Sie die Summe der Werte 100% wiedergeben muss. Beispiel: CODICE <tr title="ZEILE1"> <td class="ww" width="25%">SPALTE1</td> <td class="aa" width="50%">SPALTE2</td> <td class="ww" width="25%">SPALTE3</td> </tr> Vorschau:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITEL</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="ZEILE1"> <td class="ww" width="25%">SPALTE1</td> <td class="aa" width="50%">SPALTE2</td> <td class="ww" width="25%">SPALTE3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Einen personalisierten Hintergrund einfügen Um einen Personalisierten Hintergrund in Ihrer Tabelle einzufügen, nehmen Sie den Tag Table vor <tr tilte="ZEILE1">, der wie folgt aussieht: CODICE <table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> Im Inneren des Attributs Style, die Eigenschaft enthält: ;background-image:url(http://..); wo statt http://.. der URL Ihres Bildes eingegeben werden soll. Darüber hinaus müssen Sie class="aa" und class="ww" aus den Spalten Ihrer Tabelle entfernen und wie folgt aussieht: CODICE <table class="mainbg" style="text-align:center; width:100%; background-image:url(http://img.forumfree.net/style_images/37/sfondo.gif);" cellpadding="4" cellspacing="1"> <tr title="ZEILE1"> <td>SPALTE1</td> </tr> Beispiel:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITEL</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center; width:100%; background-image:url(http://img.forumfree.net/style_images/37/sfondo.gif);" cellpadding="4" cellspacing="1"> <tr title="ZEILE1"> <td colspan="2">SPALTE1</td> </tr> <tr> <td class="title">UNTERTITEL DER SPALTE 1</td> <td class="title">UNTERTITEL DER SPALTE 2</td> </tr> <tr title="ZEILE2"> <td>SPALTE1</td> <td>SPALTE2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Eine Scrollbar einfügen Um eine Scrollbar in eine Zelle einzufügen, einfach nach <td class="??"> (in der man an Stelle von '??' auch aa oder ww finden kann) diesen Code einfügen: CODICE <div style="overflow:auto; height:100px;"> ALLE INHALTE DER SPALTE HIER </div> Wenn Sie die Höhe variieren möchten, einfach den Wert erhöhen oder vermindern: 100px. Nützliche Links |