Wiki - BlogWas ist ein Blog?
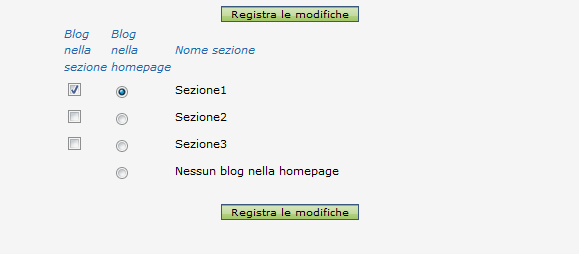
Der Begriff Blog ist die Abkürzung von Web-Log, das man als Onlinetagebuch im Internet betrachten kann. Das Blog ermöglicht jedem eine Seite zu erstellen, in dem man Geschichten, Informationen und Meinungen veröffentlichen kann. Jeder Artikel ist an einem [Thread] verbunden, in dem die Leser ihre Kommentare schreiben und dem Autor Nachrichten hinterlassen können. Der Autor schreibt in seinem eigenen Blog seine Ideen und Gedanken. Es können Nachrichten, Informationen und Geschichten aller Art veröffentlicht werden und wenn man möchte auch Verlinkungen zu Seiten von eigenem Interesse einfügen. Blog erstellen Der Dienst ist über den Tool Eigenes Blog erstellen zugänglich, der das Erstellen eines Blogs in einer neuen Domain ermöglicht. Über den Tool Blog-Verwaltung kann man einen Blog in einer bestehenden Domain erstellen. In einer einzigen Domain ist es möglich mehrere Blogs zu haben (eins für jede Sektion), mit Wählen der dafür gedachten Flags in Blog-Verwaltung.
Um einen Artikel oder eine Umfrage im Blog einzubringen, verwenden Sie einfach die bereits definierten Schaltfelder fürs Forum (Neue Diskussion, Neue Umfrage, etc.). Für ein neues Kommentar muss man in die Seite des gewählten Beitrags eintreten und das Feld für schnelle Antwort benutzen oder klicken sie auf "Antworten". Labels Zur Klassifizierung verschiedener Artikel kann man eine oder mehrere Etiketten während der Erstellung eines Artikels hinzufügen. Um das Etikett zu ändern einfach auf das Formular für die Änderung der Titel gehen. Durch anklicken eines bestimmten Etiketts in der Startseite des Blogs, kann man die Artikel sehen die nur diesem Etikett entsprechen. HTML ändern und Widgets einfügen Man kann HTML-Codes und Widgets im eigenen Blog einfügen, indem man sich in HTML-Codes Verwaltung begibt und den HTML-Code ins rechte oder ins linke Eingabefeld der Homepage einfügt. Es gibt auch spezielle Tags die eingegeben werden können: Einfache Tabellen CODICE [TABLE]Tabellentitel [ROW]<a href="http://www.forumfree.net/">ForumFree</a> [ROW]<a href="http://www.forumcommunity.net/">ForumCommunity</a> [ROW]<a href="http://supporto.forumfree.net/">Help</a> [ROW]<a href="http://skinlab.forumfree.net/">Skin Lab</a> [ROWC]Inhalt zentriert [/TABLE] Kalender mit Tabelle CODICE [CALENDAR] Kalender ohne Tabelle CODICE [CALENDAR2] Liste der Etiketten CODICE [TAGS] Etikettenliste ohne Verkleinerung nach Nummern der Artikel CODICE [TAGS2] Profil CODICE [PROFILE] CODICE [PROFILE=xxx] Seitliche Umfrage CODICE [POLL=xxx] Statistiken CODICE [STATS] Seitliche Tagboard CODICE [TAGBOARD] Letzte Kommentare CODICE [LASTCOMMENTS] Benutzer online CODICE [ONLINE] Gallery CODICE [TABLE]Meine Fotos [ROWC][GALLERY] [/TABLE] Freundesliste CODICE [TABLE]Freunde [ROWC][FRIENDS] [/TABLE] Letzte Diskussionen des Forums CODICE [TABLE]Ultime discussioni sul forum [ROW]<iframe src="/rss.php?a=XXX&type=html&color=000000&n=10&nodate=0" allowtransparency="true" style="width:100%;height:400px " scrolling="auto" frameborder="0"></iframe> [/TABLE] Klicken Sie hier für weitere Einstellungen um den Code zu personalisieren. RSS Reader CODICE [TABLE]Feed-Titel [ROW]<iframe src="/rssreader.php?feed=FEED_URL&color=000000&n=10&charset=UTF-8" allowtransparency="true" style="width:100%;height:300px" scrolling="auto" frameborder="0"></iframe> [/TABLE] Klicken Sie hier für weitere Einstellungen um den Code zu personalisieren. Andere Widgets, die Sie eingeben können Hier finden Sie viele Widgets von Google: http://www.google.it/ig/directory?synd=open Unter diesen gibt es den Google-Übersetzer, das Ihren Blog automatisch in verschiedenen Sprachen übersetzt: HTML <script src="http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/translatemypage.xml&up_source_language=it&lang=en&w=160&h=60&title=&border=&output=js"></script> BlogFree Feed Aktuelle Diskussionen oder Artikel des Netzwerks BlogFree HTML <iframe src="/rssreader.php?feed=http://blogsearch.google.com/blogsearch_feeds?q=site:blogfree.net%26output=rss&bg=E8E6DA&color=777777&n=10&charset=UTF-8&nodesc=1" style="width:100%;height:250px" scrolling="no" frameborder="0"></iframe><br><br> ForumCommunity Feed Aktuelle Diskussionen oder Artikel des Netzwerks ForumCommunity HTML <iframe src="/rssreader.php?feed=http://blogsearch.google.com/blogsearch_feeds?q=site:forumcommunity.net%26output=rss&bg=E8E6DA&color=777777&n=10&charset=UTF-8&nodesc=1" style="width:100%;height:250px" scrolling="no" frameborder="0"></iframe><br><br> Zuletzt gehörte Lieder Durch den Dienst Last.fm ist es möglich ein Widget einzufügen, das die auf Ihrem PC gehörte Musik mit Ihrem Lieblings-Player anzeigt (es werden fast alle zur verfügung gestellt). Um den Service zu nutzen, genügt es bei Last.fm angemeldet zu sein und die Software hier herunterladen: http://www.lastfm.it/download Später können Sie den im Blog einzufügenden Code von dieser Seite entnehmen: http://www.lastfm.it/widgets/chart?chartTy...ks&path=default Uhrzeit in Flash Klicken Sie hier und entnehmen Sie den gelieferten Code: http://www.csalim.com/ Oder gehen Sie hier und entnehmen Sie den zweiten gelieferten Code (der mit dem embed-Tag): http://www.clocklink.com/gallery.php JukeBox und andere Widgets in Flash Klicken Sie hier und nehmen Sie den gelieferten Code: http://www.myflashfetish.com/myspace-widgets.php Hier können Sie Ihre eigenes Radio realisieren, das in den Blog eingefügt werden kann: http://www.lastfm.it/widgets?widget=radio oppure http://www.radioblogclub.com/ Profil Xbox360 Live Wenn Sie eine Xbox360 haben, die im Netzwerk verbunden ist, können Sie in ein Widget in den Blog einfügen, das die letzten Spiele und Ihre Statistiken anzeigt. Der Code ist: HTML <iframe src="http://gamercard.xbox.com/Username.card" scrolling="no" frameBorder="0" height="140" width="204"></iframe><br><br> Chat in Echtzeit Hier klicken: http://chatroll.com/create Nachdem Sie die Prozedur vervollständigt haben, kopieren Sie den folgenden Code in "HTML-Code Verwaltung": HTML <iframe src="http://chatroll.com/blogfree/embed?fgcolor=8AC8DC&bgcolor=FFFFFF&textbgcolor=FFFFFF&textfgcolor=525252&sound=1" width="100%" height="400" frameborder="0" scrolling="no" allowtransparency="true"></iframe><br><br> Die Parameter des Codes können personalisiert werden um die Farben zu ändern. RSS Reader in Flash HTML <embed src="http://downloads.thespringbox.com/web/wrapper.php?file=RSS Reader.sbw" flashvars="param_param=http://feedproxy.google.com/playstationitalia&m_style_borderColor=0x000000&m_style_brandUrl=&m_compactView=false&m_blurbLength=512" quality="high" width="100%" height="400" type="application/x-shockwave-flash" pluginspace="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></embed><br><br> Häufige Fragen
In dieser Seite kann man auch die Spalten rechts/links des Blogs verstecken. CODICE .avatar [src] {max-width: 156px} .avatar {width: 160px; overflow: hidden} Um die Skin zu vergrößern, gehen Sie einfach auf "Farben und Style ändern" und einen Code suchen der wie folgt aussieht: CODICE /* DIMENSIONI FORUM */ .header_width, .skin_tbl_width, .skin_tbl {width: 78%} .stats .border {width: 78%} In einigen Skins ist auch ein Container vorhanden, dann müssen Sie auch dieses erweitern. Eine weitere Sache, auf die Sie achten sollten, ist es nicht zu große Bilder in HTML und in den Posts einzufügen. Schließlich kann es auch hilfreich sein, eine der den Spalten des Blogs zu verstecken, indem Sie auf "HTML-Code Verwaltung" gehen und den entsprechenden Flag aktivieren. Die Codes der versteckten Spalte können der übriggebliebenen Spalte hinzugefuegt werden. |