Wiki - TableauComment et où créer le tableau
Pour générer un tableau, avec le même graphisme que la skin utilisée, il suffit d’accéder au Panneau administratif, en-dessous de Code HTML > Générateur de tableaux avec même graphisme de celui du forum. (Il se trouve en-haut, avant les boîtes, c’est le troisième lien) Il suffit de spécifier le nombre de lignes et de colonnes desirées, si on désire ou pas l’espace pour les sous-titres, pour les colonnes et le genre d’alignement du texte et ce tool va créer le code HTML du tableau qu’il faut insérer dans la boîte désirée de Code HTML. Comment modifier le tableau Le code fourni par le générateur présente essentiellement 3 parties: la partie bleu et la partie verte doivent toujours être présentes intégralement; la partie rouge, par contre, est celle relative aux contenus de notre tableau et varie donc suivant les paramètres établis. CITAZIONE
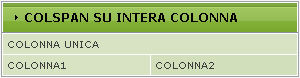
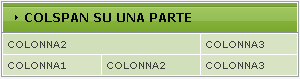
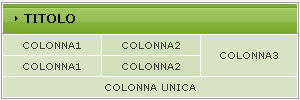
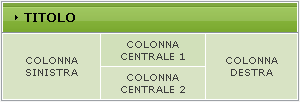
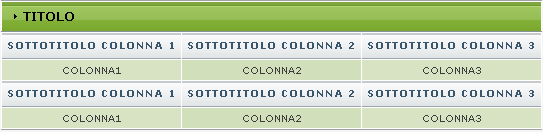
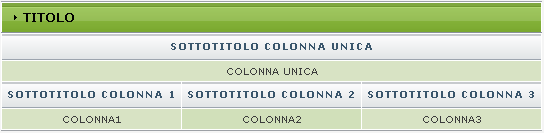
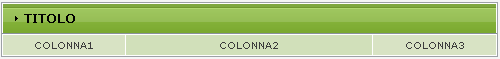
Le titre Pour donner un titre à votre tableau, il suffit de modifier le mot TITRE à la moitié de la partie bleue. Si tu n’as pas l’intention de donner un titre au tableau, il est conseillé d’insérer afin d’éviter d’eventuelles erreurs de visualisation. Si tu veux changer la couleur ou le style du titre, vu qu’on travaille en HTML, il est conseillé de regarder la rubrique appropriée dans 'wiki'. Les contenus Pour insérer les contenus dans le tableau, il faut modifier le mot COLONNE ? (où ? indique le numéro de la colonne) en l’échangeant avec le texte de notre choix. ATTENTION!: en HTML les lignes sont indiquées avec le tag <tr> et les colonnes avec <td>, Il faut se rappeler que <tr> inclus toujours <td> et que le dernier tag ouvert, doit obligatoirement être fermé en premier et puis tous les autres. Que signifie fermer un tag? Cela signifie écrire à nouveau le tag en mettant un slash ( / ) après la parenthèse d’ouverture ( < ) Par conséquent, en se basant sur ce qui a été dit ci-dessus, la correcte inscription est seulement celle-ci: <tr> <td> .. </td> </tr> Evidemment, à l’intérieur de la ligne, plusieurs colonnes peuvent être inclues en répétant les tag <td> .. </td> après la dernière colonne. Par exemple: <tr> <td> colonne 1 </td> <td> colonne 2 </td> </tr> Même chose au cas où le tableau contient plusieurs lignes. En effet, après le tag de fermeture: </tr> on peut trouver des autres 'blocs' qui indiquent les lignes. Exemple: <tr> <td> colonne 1 ligne 1 </td> <td> colonne 2 ligne 1 </td> </tr> <tr> <td> colonne 1 ligne 2 </td> <td> colonne 2 ligne 2 </td> </tr> ATTENTION!: afin qu’une colonne soit étendue sur plusieurs colonnes, il ne suffit pas d’insérer un seul <td> .. </td> mais il faut ajouter à l’intérieur l’attribut colspan. Un tel attribut a cette inscription: <td colspan="?" > .. </td> où ? il doit être substitué par le numéro de la colonne que l’on veut faire apparaître sur une seule ligne. Exemple 1:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">COLSPAN DANS LA COLONNE ENTIÈRE</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:left;width:100%" cellpadding="4" cellspacing="1"> <tr title="LIGNE1"> <td class="ww" colspan="2">COLONNE UNIQUE</td> </tr> <tr title="LIGNE2"> <td class="ww">COLONNE1</td> <td class="aa">COLONNE2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table> Exemple 2:  CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">COLSPAN SUR UNA PARTIE</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:left;width:100%" cellpadding="4" cellspacing="1"> <tr title="LIGNE1"> <td class="aa" colspan="2">COLONNE2</td> <td class="ww">COLONNE3</td> </tr> <tr title="LIGNE2"> <td class="ww">COLONNE1</td> <td class="aa">COLONNE2</td> <td class="ww">COLONNE3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table> Au cas où, par contre, on veut ajouter plusieurs lignes, l’attribut à utiliser est rowspan qui fonctionne da manière similaire au précédant. On l’insère toujours à l’intérieur de la colonne mais, dans ce cas-ci, on élimine la colonne 'de plus' dans la ligne du dessous. Exemple 1:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITRE</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="LIGNE1"> <td class="ww">COLONNE1</td> <td class="aa">COLONNE2</td> <td class="ww" rowspan="2">COLONNE3</td> </tr> <tr title="LIGNE2"> <td class="ww">COLONNE1</td> <td class="aa">COLONNE2</td> </tr> <tr title="LIGNE3"> <td class="ww" colspan="3">COLONNE UNIQUE</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Exemple 2:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITRE</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="LIGNE1"> <td class="ww" rowspan="2">COLONNE GAUCHE</td> <td class="aa">COLONNE CENTRALE 1</td> <td class="ww" rowspan="2">COLONNE DE DROITE</td> </tr> <tr title="LIGNE2"> <td class="ww">COLONNE CENTRALE 2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Les sous-titres Les sous-titres insérés par le générateur apparaissent uniquement sur la première série de colonne n’importe quel numéro inséré. Au cas où il faut aussi ajouter des sous-titres dans les colonnes du dessous, le code qu’il faut utiliser est le suivant et il doit être inséré avant le bloc de la ligne: CODICE <tr> <td class="title">SOUS-TITRE COLONNE 1</td> </tr> ATTENTION!: rappelle-toi d’insérer autant de colonnes du sous-titre qu’il y a de colonnes dans le tableau. Si tu désires étendre un sous-titre à plusieurs colonnes, utilises l’outil colspan. Exemple 1:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITRE</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr> <td class="title">SOUS-TITRE COLONNE 1</td> <td class="title">SOUS-TITRE COLONNE 2</td> <td class="title">SOUS-TITRE COLONNE 3</td> </tr> <tr title="LIGNE1"> <td class="ww">COLONNE1</td> <td class="aa">COLONNE2</td> <td class="ww">COLONNE3</td> </tr> <tr> <td class="title">SOUS-TITRE COLONNE 1</td> <td class="title">SOUS-TITRE COLONNE 2</td> <td class="title">SOUS-TITRE COLONNE 3</td> </tr> <tr title="LIGNE2"> <td class="ww">COLONNE1</td> <td class="aa">COLONNE2</td> <td class="ww">COLONNE3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Exemple 2:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITRE</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr> <td class="title" colspan="3">SOUS-TITRE COLONNE UNIQUE</td> </tr> <tr title="LIGNE1"> <td class="ww" colspan="3">COLONNE UNIQUE</td> </tr> <tr> <td class="title">SOUS-TITRE COLONNE 1</td> <td class="title">SOUS-TITRE COLONNE 2</td> <td class="title">SOUS-TITRE COLONNE 3</td> </tr> <tr title="LIGNE2"> <td class="ww">COLONNE1</td> <td class="aa">COLONNE2</td> <td class="ww">COLONNE3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Définir l’hauteur et la largueur des cellules Il suffit d’insérer les paramètres: height="??" (pour la hauteur) et width="??" (pour la largueur) à l’intérieur de la colonne. À la place de '??', tu peux insérer ou bien des mesures en pixel ou en pourcentage. Vu que la community utilise des modèles flexibles, il est conseillé d’utiliser des valeurs en pourcentages pour les largueurs. Rappelle-toi que la somme des valeurs doit représenter 100%. Exemple: CODICE <tr title="LIGNE1"> <td class="ww" width="25%">COLONNE1</td> <td class="aa" width="50%">COLONNE2</td> <td class="ww" width="25%">COLONNE3</td> </tr> Avant-première:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITRE</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="LIGNE1"> <td class="ww" width="25%">COLONNE1</td> <td class="aa" width="50%">COLONNE2</td> <td class="ww" width="25%">COLONNE3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Insérer un fond d’écran personnalisé Pour insérer un fond d’écran personnalisé sur ton tableau, tu dois prendre le tag table avant de <tr tilte="LIGNE1"> qui se présente comme ça: CODICE <table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> A l’intérieur de l’outil style, la propriété insérée: ;background-image:url(http://..); où à la place de http://.. il faut insérer l’URL de ton image. De plus, tu dois enlever class="aa" et class="ww" de la colonne de ton tableau et obtenir quelque chose de ce genre: CODICE <table class="mainbg" style="text-align:center; width:100%; background-image:url(http://img.forumfree.net/style_images/37/sfondo.gif);" cellpadding="4" cellspacing="1"> <tr title="LIGNE1"> <td>COLONNE1</td> </tr> Exemple:  Code: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITRE</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center; width:100%; background-image:url(http://img.forumfree.net/style_images/37/sfondo.gif);" cellpadding="4" cellspacing="1"> <tr title="LIGNE1"> <td colspan="2">COLONNE1</td> </tr> <tr> <td class="title">SOUS-TITRE COLONNE 1</td> <td class="title">SOUS-TITRE COLONNE 2</td> </tr> <tr title="LIGNE2"> <td>COLONNE1</td> <td>COLONNE2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Insérer une scrollbar Pour insérer une [scrollbar] dans une cellulre, il suffit d’insérer juste derrière <td class="??"> (où à la place de '??' tu peux trouver aa ou ww) ce code: CODICE <div style="overflow:auto; height:100px;"> TUTTI I CONTENUTI DELLA CELLA QUI </div> Si tu désires varier la hauteur, il suffit d’augmenter ou de diminuer la valeur: 100px. Liens utilies |