Wiki - BlogueQu’est-ce qu’un Blog?
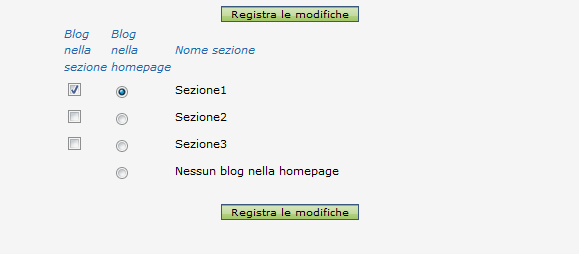
Le terme blog est la contraction de web-log qu’on peut traduire par "cahier online" sur Internet. Le blog permet à n’importe qui de créer facilement un site sur lequel publier des histoires, informations et opinions de manière tout-à-fait autonome. Chaque article est relié à un thread, dans lequel les lecteurs peuvent écrire leurs commentaires et laisser des messages à l’auteur. L’auter écrit sur son propre blog ses idées et réflections personnelles. On peut publier des nouvelles, informations et histoires de toutes sortes en ajoutant, si l’on veut, des liens vers des sites de son propre intérêt. Créer un Blog Le service est accessible via le tool Crée ton blog qui permet de créer un blog dans un nouveau domaine. Via le tool Gestion du blog, il est possible de créer un blog dans un domaine préexistant. Dans un seul domaine, il est possible d’avoir plusieurs blogs (un pour chaque section) en sélectionnant le flag approprié dans Gestion du blog.
Pour insérer un article ou un sondage dans le blog, il suffit d’utiliser les boutons déjà établis pour le forum (nouvelle discussion, nouveau sondage, etc). Alors que pour laisser un nouveau commentaire, il faut aller sur la page de l’article choisi et utiliser la boîte de réponse rapide ou cliquer sur le bouton Réponds. Etiquettes Afin de pouvoir cataloguer les différents articles, il est possible d’ajouter une ou plusieurs étiquettes durant la création d’un article. Pour modifier les étiquettes, il suffit d’aller dans le module de changement du titre. En cliquant sur une étiquette en particulier dans la page d’accueil du blog, il sera possible de visualiser uniquement les articles qui correspondent à l’étiquette. Modifier HTML et insérer widget Il est possible d’ajouter des codes HTML et d’insérer des widget dans son propre blog en allant dans Code HTML et en insérant le code HTML dans la boîte située à droite ou à gauche de la page d’accueil. Ils sont disponibles aussi des tag spéciaux qu'ils peuvent être inséré: Tableaux simples CODICE [TABLE]Titre du tableau [ROW]<a href="http://www.forumfree.net/">ForumFree</a> [ROW]<a href="http://www.forumcommunity.net/">ForumCommunity</a> [ROW]<a href="http://supporto.forumfree.net/">Help</a> [ROW]<a href="http://skinlab.forumfree.net/">Skin Lab</a> [ROWC]Contenu centré [/TABLE] Calendrier avec tableau CODICE [CALENDAR] Calendrier sans tableau CODICE [CALENDAR2] Liste des étiquettes CODICE [TAGS] Liste des étiquettes sans le réajustement basé sur le nombre d’articles CODICE [TAGS2] Profil CODICE [PROFILE] CODICE [PROFILE=xxx] Sondage latéral CODICE [POLL=xxx] Statistiques CODICE [STATS] TagBoard latéral CODICE [TAGBOARD] Derniers commentaires CODICE [LASTCOMMENTS] Utilisateurs online CODICE [ONLINE] Gallerie CODICE [TABLE]Mes photos [ROWC][GALLERY] [/TABLE] Liste amis CODICE [TABLE]Amis [ROWC][FRIENDS] [/TABLE] Dernières discussions sur le forum CODICE [TABLE]Dernières discussions sur le forum [ROW]<iframe src="/rss.php?a=XXX&type=html&color=000000&n=10&nodate=0" allowtransparency="true" style="width:100%;height:400px " scrolling="auto" frameborder="0"></iframe> [/TABLE] Cliquez ici pour visualiser d’autres options pour personnaliser le code. RSS Reader CODICE [TABLE]Titre du feed [ROW]<iframe src="/rssreader.php?feed=FEED_URL&color=000000&n=10&charset=UTF-8" allowtransparency="true" style="width:100%;height:300px" scrolling="auto" frameborder="0"></iframe> [/TABLE] Cliquez ici pour visualiser d’autres options pour personnaliser le code. D'autres widget que l’on peut insérer Tu trouveras ici beaucoup de wigdgets proposés par Google: www.google.it/ig/directory?synd=open Parmi ceux-ci, tu trouveras Google Translator l’outil linguistique de Google qui traduit automatiquement ton blog en différentes langues: HTML <script src="http://www.gmodules.com/ig/ifr?url=http://www.google.com/ig/modules/translatemypage.xml&up_source_language=it&lang=en&w=160&h=60&title=&border=&output=js"></script> BlogFree Feed Dernières discussions ou articles du circuit BlogFree HTML <iframe src="/rssreader.php?feed=http://blogsearch.google.com/blogsearch_feeds?q=site:blogfree.net%26output=rss&bg=E8E6DA&color=777777&n=10&charset=UTF-8&nodesc=1" style="width:100%;height:250px" scrolling="no" frameborder="0"></iframe><br><br> ForumCommunity Feed Dernières discussions ou articles du circuit ForumCommunity HTML <iframe src="/rssreader.php?feed=http://blogsearch.google.com/blogsearch_feeds?q=site:forumcommunity.net%26output=rss&bg=E8E6DA&color=777777&n=10&charset=UTF-8&nodesc=1" style="width:100%;height:250px" scrolling="no" frameborder="0"></iframe><br><br> Dernières chansons écoutées Via le service Last.fm, il est possible d’insérer un widget qui montre les chansons que tu écoutes le plus souvent sur ton PC avec ton lecteur favori. Pour profiter de ce service, il suffit d’être enregistré à Last.fm et de télécharger leur software ici: www.lastfm.it/download Par après, tu peux prendre le code, qu’il faut insérer dans le blog, sur cette page: www.lastfm.it/widgets/chart?chartTy...ks&path=default Montre en Flash Prends ici le code qui est donné: www.csalim.com/ Ou prends ici le second code qui est donné (celui avec tag embed): www.clocklink.com/gallery.php JukeBox et autres widgets dans Flash Prends ici le code qui est donné: www.myflashfetish.com/myspace-widgets.php Tu peux créer ici ta radio personnelle que tu peux insérer dans le blog: www.lastfm.it/widgets?widget=radio oppure www.radioblogclub.com/ Profil Xbox360 Live Si tu as une Xbox360 connectée en ligne, tu peux insérer dans le blog un widget qui montre les différents jeux auxquels tu as joué ainsi que tes statistiques. Le code est le suivant: HTML <iframe src="http://gamercard.xbox.com/Username.card" scrolling="no" frameBorder="0" height="140" width="204"></iframe><br><br> Chat en temps réel Clique ici: http://chatroll.com/create Après avoir complété la procédure, copie le code suivant dans "Code HTML": HTML <iframe src="http://chatroll.com/blogfree/embed?fgcolor=8AC8DC&bgcolor=FFFFFF&textbgcolor=FFFFFF&textfgcolor=525252&sound=1" width="100%" height="400" frameborder="0" scrolling="no" allowtransparency="true"></iframe><br><br> Les paramètres du code peuvent être personnalisés pour modifier les couleurs. Questions fréquentes
Sur une telle page, il est également possible de cacher la colonne à la gauche/droite du blog. CODICE .avatar [src] {max-width: 156px} .avatar {width: 160px; overflow: hidden} Dans "Gestion des sections", il faut définir les sections (uniquement celles que l’on veut voir sur la page d’accueil) en tant que sous-sections de la section qui a été définie comme un blog. CODICE /* DIMENSIONI FORUM */ .header_width, .skin_tbl_width, .skin_tbl {width: 78%} .stats .border {width: 78%} Dans certaines skin, on trouve aussi un container. Par conséquent, il faut l’agrandir. Une autre chose à laquelle il faut faire attention, est de ne pas insérer de trop grandes images dans l'HTML et dans les envois. Enfin, il peut être utile de cacher une des deux colonnes du blog. Pour ce faire, il faut aller dans “Code HTML” et activer le flag approprié. Les codes de la colonne cachée peuvent être ajoutés à la colonne restante. |