Wiki - TablaCómo y dónde crear el tablero
Para crear un tablero, con gráfico par al skin en uso, basta con acceder al Panel de administración, en Código HTML > Generador de tableros. (Se encuentra arriba, antes de los box, es el tercer enlace) Basta con especificar el número de líneas y aquél de las columnas deseadas, si deseas o no el espacio para los subtítulos de las columnas y el tipo de alineación del texto y este tool crea el código HTML del tablero de insertar en el box deseado de 'Gestión código HTML'. Cómo modificar el tablero El código provisto por el generador presenta esencialmente tres partes: la parte azul y la parte verde tienen que estar siempre presentes, completamente, la parte roja en vez es aquella relativa a los contenidos de nuestro tablero, cambia por lo tanto según los parámetros programados. CITAZIONE
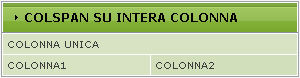
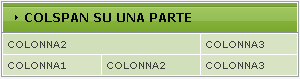
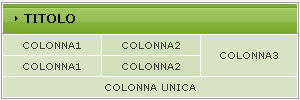
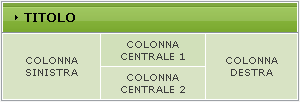
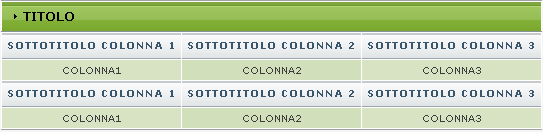
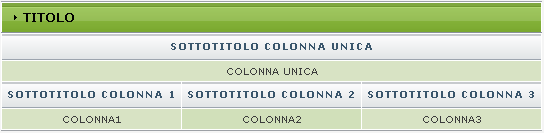
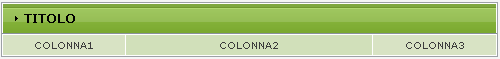
El título Para asignar un título al tablero basta con modificar la palabra TÍTULO a mediados de la parte azul, si no quieres asignar un título al tablero es aconsejado insertar al fin de evitar posibles errores de visualización. Si quieres cambiar el color o el estilo del título, ya que estamos trabajándo en HTML, es aconsejado leer la adecuada voz en el wiki. Los contenidos Para insertar los contenidos en el tablero hace falta modificar la palabra COLUMNA ? (donde ? indica el número de la columna) reemplazándola con el texto elegido por nosotros. ¡ATENCIÓN!: en HTML las líneas están indicadas por el tag <tr> y las columnas por <td>, está bien recordarse que <tr> incluye siempre <td> y que el último tag abierto tiene que ser cerrado obligatoriamente por primero, luego a restar todos los otros. ¿Qué significa cerrar un tag? Significa reescribir el tag añadiendo un slash ( / ) después de la paréntesis ángular de abertura (< ). Por lo tanto, con base en cuànto sobre dicho, la escritura correcta es solamente esta: <tr> <td> .. </td> </tr> Obviamente dentro de la línea pueden ser incluidas más columnas, repitiendo los tag <td> .. </td> después la última columna. Ejemplo: <tr> <td> columna 1 </td> <td> columna 2 </td> </tr> Cosa análoga en el caso el tablero tiene más líneas, en efecto después del tag de cierre: </tr> podemos encontrar otros ‘bloqueos’ que indican las líneas. Ejemplo: <tr> <td> columna 1 línea 1 </td> <td> columna 2 línea 1 </td> </tr> <tr> <td> columna 1 línea 2 </td> <td> columna 2 línea 2 </td> </tr> ¡ATENCIÓN!: porque una columna se extienda sobre más columnas no basta insertar un solista <td> .. </td> hace falta añadir al su interno el atributo colspan. Este atributo presenta esta forma: <td colspan="?" > .. </td> dónde '?' tiene que ser reemplazado con el número de columnas que queremos aparezca en una sola línea. Ejemplo 1:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">COLSPAN SOBRE ENTERA COLUMNA</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:left;width:100%" cellpadding="4" cellspacing="1"> <tr title="LÌNEA1"> <td class="ww" colspan="2">COLUMNA ÚNICA</td> </tr> <tr title="LÌNEA2"> <td class="ww">COLUMNA1</td> <td class="aa">COLUMNA2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table> Ejemplo 2:  CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">COLSPAN SOBRE UNA PARTE</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:left;width:100%" cellpadding="4" cellspacing="1"> <tr title="LÌNEA1"> <td class="aa" colspan="2">COLUMNA2</td> <td class="ww">COLUMNA3</td> </tr> <tr title="LÌNEA2"> <td class="ww">COLUMNA1</td> <td class="aa">COLUMNA2</td> <td class="ww">COLUMNA3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table> En el caso en que, en vez, queremos unir más líneas, el atributo de usar es rowspan que funciona en modo parecido al antecedente, se inserta siempre dentro de la columna, pero en este caso se elimina la columna "en más" en la línea inferior. Ejemplo 1:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TÍTULO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="LÌNEA1"> <td class="ww">COLUMNA1</td> <td class="aa">COLUMNA2</td> <td class="ww" rowspan="2">COLUMNA3</td> </tr> <tr title="LÌNEA2"> <td class="ww">COLUMNA1</td> <td class="aa">COLUMNA2</td> </tr> <tr title="LÌNEA3"> <td class="ww" colspan="3">COLUMNA ÚNICA</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Ejemplo 2:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TÍTULO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="LÌNEA1"> <td class="ww" rowspan="2">COLUMNA IZQUIERDA</td> <td class="aa">COLUMNA CENTRAL 1</td> <td class="ww" rowspan="2">COLUMNA DERECHA</td> </tr> <tr title="LÌNEA2"> <td class="ww">COLUMNA CENTRAL 2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Los subtítulos Los subtítulos insertados por el generador parecen sólo sobre a la primera fila de columnas, cualquier sea el número insertado. En el caso sea necesario añadir algunos subtítulos también en las columnas inferiores el código de usar es el siguiente y tiene que ser insertado antes del bloqueo de la línea: CODICE <tr> <td class="title">SUBTÌTULO COLUMNA 1</td> </tr> ¡ATENCIÓN!: recordate de insertar muchas columnas del subtítulo, cuánto son las columnas del tablero, si quieres extender un subtítulo sobre más columnas utiliza el atributo colspan. Ejemplo 1:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TÍTULO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr> <td class="title">SUBTITULO COLUMNA 1</td> <td class="title">SUBTITULO COLUMNA 2</td> <td class="title">SUBTITULO COLUMNA 3</td> </tr> <tr title="LÌNEA1"> <td class="ww">COLUMNA1</td> <td class="aa">COLUMNA2</td> <td class="ww">COLUMNA3</td> </tr> <tr> <td class="title">SUBTITULO COLUMNA 1</td> <td class="title">SUBTITULO COLUMNA 2</td> <td class="title">SUBTITULO COLUMNA 3</td> </tr> <tr title="LÌNEA2"> <td class="ww">COLUMNA1</td> <td class="aa">COLUMNA2</td> <td class="ww">COLUMNA3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Ejemplo 2:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TÍTULO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr> <td class="title" colspan="3">SUBTÌTULO COLUMNA ÚNICA</td> </tr> <tr title="LÌNEA1"> <td class="ww" colspan="3">COLUMNA ÚNICA</td> </tr> <tr> <td class="title">SUBTITULO COLUMNA 1</td> <td class="title">SUBTITULO COLUMNA 2</td> <td class="title">SUBTITULO COLUMNA 3</td> </tr> <tr title="LÌNEA2"> <td class="ww">COLUMNA1</td> <td class="aa">COLUMNA2</td> <td class="ww">COLUMNA3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Definir la altura o el ancho de las celdas Basta con insertar los parámetros: height="??" (para la altura) y width="??" (para el ancho) dentro de la columna, en lugar de '??' puedes insertar sea medidas en pixel que en porcentaje. Puesto que el community usa template fluidos es aconsejado utilizar los valores en porcentaje por los anchos, pero recuerda que la suma de los valores tiene que restituir 100%. Ejemplo: CODICE <tr title="LÌNEA1"> <td class="ww" width="25%">COLUMNA1</td> <td class="aa" width="50%">COLUMNA2</td> <td class="ww" width="25%">COLUMNA3</td> </tr> Vista previa:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TÍTULO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="LÌNEA1"> <td class="ww" width="25%">COLUMNA1</td> <td class="aa" width="50%">COLUMNA2</td> <td class="ww" width="25%">COLUMNA3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Insertar un fondo personalizado Para insertar un fondo personalizado en tu tablero, tienes que prender el tag ‘table’ antes de <tr tilte="LÌNEA1"> que se presenta así: CODICE <table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> Dentro del atributo ‘style’, insertada la propiedad: ;background-image:url(http://..); donde en lugar de http://.. hace falta insertar la URL de tu imagen. Además tienes que sacar ‘class="aa"’ y ‘class="ww"’ de las columnas de tu tablero, consiguiendo una cosa de este tipo: CODICE <table class="mainbg" style="text-align:center; width:100%; background-image:url(http://img.forumfree.net/style_images/37/sfondo.gif);" cellpadding="4" cellspacing="1"> <tr title="LÌNEA1"> <td>COLUMNA1</td> </tr> Ejemplo:  Código: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TÍTULO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center; width:100%; background-image:url(http://img.forumfree.net/style_images/37/sfondo.gif);" cellpadding="4" cellspacing="1"> <tr title="LÌNEA1"> <td colspan="2">COLUMNA1</td> </tr> <tr> <td class="title">SUBTÌTULO COLUMNA 1</td> <td class="title">SUBTÌTULO COLUMNA 2</td> </tr> <tr title="LÌNEA2"> <td>COLUMNA1</td> <td>COLUMNA2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Insertar un scrollbar Para insertar un scrollbar dentro de una celda, basta con insertar enseguida después <td class="??"> (donde en lugar de ?? puedes encontrar aa o ww) este código: CODICE <div style="overflow:auto; height:100px;"> TODOS LOS CONTENIDOS DE LA CELDA AQUÍ </div> Si quieres variar la altura, basta con aumentar o disminuir el valor: 100px. Enlaces útiles |