Wiki - Tabella
Come e dove creare la tabellaPer generare una tabella, con grafica uguale alla skin in uso, basta accedere al pannello amministrativo, sotto la voce Gestione codice HTML > Generatore di tabelle con grafica uguale a quella del forum. (si trova in alto, prima dei box, è il terzo link) Basta specificare il numero di righe e quello delle colonne desiderate, se desiderate o meno lo spazio per i sottotitoli per le colonne e il tipo di allineamento del testo e questo tool crea il codice HTML della tabella da inserire nel box desiderato di Gestione codice HTML. Come modificare la tabellaIl codice fornito dal generatore presenta essenzialmente tre parti: la parte blu e la parte verde devono essere sempre presenti, integralmente, la parte rossa invece è quella relativa ai contenuti della nostra tabella, varia quindi a seconda dei parametri impostati. CITAZIONE
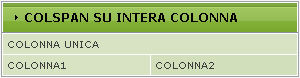
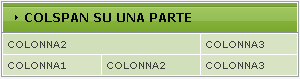
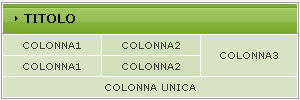
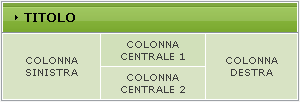
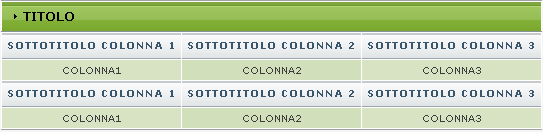
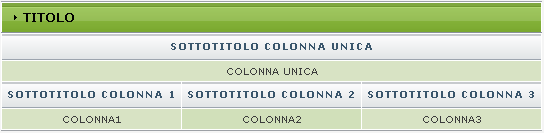
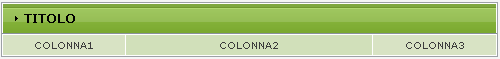
Il titoloPer dare un titolo alla vostra tabella basta modificare la parola TITOLO a metà della parte blu, se non intendete dare un titolo alla tabella è consigliato inserire al fine di evitare possibili errori di visualizzazione. Se volete cambiare colore o stile del titolo, siccome stiamo lavorando in html, è indicato guardare l'apposita voce nel wiki. I contenutiPer inserire i contenuti nella tabella bisogna modificare la parola COLONNA ? (dove ? indica il numero della colonna) sostituendola con il testo da noi scelto. ATTENZIONE!: in HTML le righe vengono indicate con il tag <tr> e le colonne con quello <td>, è bene ricordarsi che <tr> include sempre <td> e che l'ultimo tag aperto deve obbligatoriamente essere chiuso per primo, poi a scalare tutti gli altri. Cosa vuol dire chiudere un tag? Significa riscrivere il tag apponendo uno slash ( / ) dopo la parentesi angolare di apertura ( < ) Per cui in base a quanto sopra detto la dicitura corretta è solamente questa: <tr> <td> .. </td> </tr> Ovviamente all'interno della riga possono essere incluse più colonne, ripetendo i tag <td> .. </td> dopo l'ultima colonna. Esempio: <tr> <td> colonna 1 </td> <td> colonna 2 </td> </tr> Cosa analoga nel caso la tabella presenti più righe, infatti dopo il tag di chiusura: </tr> possiamo trovare altri 'blocchi' che indicano le righe. Esempio: <tr> <td> colonna 1 riga 1 </td> <td> colonna 2 riga 1 </td> </tr> <tr> <td> colonna 1 riga 2 </td> <td> colonna 2 riga 2 </td> </tr> ATTENZIONE!: per far sì che una colonna si estenda su più colonne non basta inserire un solo <td> .. </td> bisogna aggiungere al suo interno l'attributo colspan. Tale attributo presenta questa dicitura: <td colspan="?" > .. </td> dove ? va sostituito con il numero di colonne che intendiamo far apparire in una sola riga. Esempio 1:  Codice: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">COLSPAN SU INTERA COLONNA</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:left;width:100%" cellpadding="4" cellspacing="1"> <tr title="RIGA1"> <td class="ww" colspan="2">COLONNA UNICA</td> </tr> <tr title="RIGA2"> <td class="ww">COLONNA1</td> <td class="aa">COLONNA2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table> Esempio 2:  CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">COLSPAN SU UNA PARTE</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:left;width:100%" cellpadding="4" cellspacing="1"> <tr title="RIGA1"> <td class="aa" colspan="2">COLONNA2</td> <td class="ww">COLONNA3</td> </tr> <tr title="RIGA2"> <td class="ww">COLONNA1</td> <td class="aa">COLONNA2</td> <td class="ww">COLONNA3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table> Nel caso in cui, invece, vogliamo unire più righe l'attributo da usare è rowspan che funziona in maniera similare al precedente, si inserisce sempre all'interno della colonna, ma in questo caso si elimina la colonna 'in più' nella riga sottostante. Esempio 1:  Codice: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITOLO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="RIGA1"> <td class="ww">COLONNA1</td> <td class="aa">COLONNA2</td> <td class="ww" rowspan="2">COLONNA3</td> </tr> <tr title="RIGA2"> <td class="ww">COLONNA1</td> <td class="aa">COLONNA2</td> </tr> <tr title="RIGA3"> <td class="ww" colspan="3">COLONNA UNICA</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Esempio 2:  Codice: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITOLO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="RIGA1"> <td class="ww" rowspan="2">COLONNA SINISTRA</td> <td class="aa">COLONNA CENTRALE 1</td> <td class="ww" rowspan="2">COLONNA DESTRA</td> </tr> <tr title="RIGA2"> <td class="ww">COLONNA CENTRALE 2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> I sottotitoliI sottotitoli inseriti dal generatore appaiono solo sopra alla prima fila di colonne, qualsiasi sia il numero inserito. Nel caso sia necessario aggiungere dei sottotitoli anche nelle colonne sottostanti in codice da usare è il seguente e va inserito prima del blocco della riga: CODICE <tr> <td class="title">SOTTOTITOLO COLONNA 1</td> </tr> ATTENZIONE!: ricordatevi di inserire tante colonne del sottotitolo, quante sono le colonne della tabella, se volete estendere un sottotitolo su più colonne usate l'attributo colspan. Esempio 1:  Codice: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITOLO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr> <td class="title">SOTTOTITOLO COLONNA 1</td> <td class="title">SOTTOTITOLO COLONNA 2</td> <td class="title">SOTTOTITOLO COLONNA 3</td> </tr> <tr title="RIGA1"> <td class="ww">COLONNA1</td> <td class="aa">COLONNA2</td> <td class="ww">COLONNA3</td> </tr> <tr> <td class="title">SOTTOTITOLO COLONNA 1</td> <td class="title">SOTTOTITOLO COLONNA 2</td> <td class="title">SOTTOTITOLO COLONNA 3</td> </tr> <tr title="RIGA2"> <td class="ww">COLONNA1</td> <td class="aa">COLONNA2</td> <td class="ww">COLONNA3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Esempio 2:  Codice: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITOLO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr> <td class="title" colspan="3">SOTTOTITOLO COLONNA UNICA</td> </tr> <tr title="RIGA1"> <td class="ww" colspan="3">COLONNA UNICA</td> </tr> <tr> <td class="title">SOTTOTITOLO COLONNA 1</td> <td class="title">SOTTOTITOLO COLONNA 2</td> <td class="title">SOTTOTITOLO COLONNA 3</td> </tr> <tr title="RIGA2"> <td class="ww">COLONNA1</td> <td class="aa">COLONNA2</td> <td class="ww">COLONNA3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Definire l'altezza o la larghezza delle celleBasta inserire i parametri: height="??" (per l'altezza) e width="??" (per la larghezza) all'interno della colonna, al posto di ?? potete inserire sia misure in pixel che in percentuale. Visto che la community fa uso di template fluidi è consigliato usare i valori in percentuale per le larghezze, ricordate però che la somma dei valori deve restituire 100%. Esempio: CODICE <tr title="RIGA1"> <td class="ww" width="25%">COLONNA1</td> <td class="aa" width="50%">COLONNA2</td> <td class="ww" width="25%">COLONNA3</td> </tr> Anteprima:  Codice: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITOLO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> <tr title="RIGA1"> <td class="ww" width="25%">COLONNA1</td> <td class="aa" width="50%">COLONNA2</td> <td class="ww" width="25%">COLONNA3</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Inserire uno sfondo personalizzatoPer inserire uno sfondo personalizzato nella vostra tabella, dovete prendere il tag table prima di <tr tilte="RIGA1"> che si presenta così: CODICE <table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1"> All'interno dell'attributo style, inserita la proprietà: ;background-image:url(http://..); dove al posto di http://.. va inserito l'url della vostra immagine. Inoltre dovete togliere class="aa" e class="ww" dalle colonne della vostra tabella, ottenendo una cosa di questo tipo: CODICE <table class="mainbg" style="text-align:center; width:100%; background-image:url(http://img.forumfree.net/style_images/37/sfondo.gif);" cellpadding="4" cellspacing="1"> <tr title="RIGA1"> <td>COLONNA1</td> </tr> Esempio:  Codice: CODICE <table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center"> <div class="mtitle">TITOLO</div> </td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr><td class="mleft"></td><td><table class="mainbg" style="text-align:center; width:100%; background-image:url(http://img.forumfree.net/style_images/37/sfondo.gif);" cellpadding="4" cellspacing="1"> <tr title="RIGA1"> <td colspan="2">COLONNA1</td> </tr> <tr> <td class="title">SOTTOTITOLO COLONNA 1</td> <td class="title">SOTTOTITOLO COLONNA 2</td> </tr> <tr title="RIGA2"> <td>COLONNA1</td> <td>COLONNA2</td> </tr> </table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br> Inserire una scrollbar Per inserire una scrollbar dentro a una cella, basta inserire subito dopo <td class="??"> (dove al posto di ?? potete trovare aa o ww) questo codice: CODICE <div style="overflow:auto; height:100px;"> TUTTI I CONTENUTI DELLA CELLA QUI </div> Se volete variare l'altezza, basta aumentare o diminuire il valore: 100px. Voce correlata |